Gli strumenti per la creazione di siti web sono innumerevoli, realizzati per andare incontro sia alle esigenze personali che professionali. Chi deve curare la realizzazione di un progetto ex novo, dovrà cercare di individuare il software più adeguato alle proprie necessità e conoscenze, operazione che non sempre risulta facile. WYSIWYG Web Builder si propone per la creazione di pagine HTML anche se non si hanno esperienze di programmazione diretta, caratterizzandosi per la sua semplicità ed immediatezza d'uso, pur offrendo funzionalità avanzate come il supporto JavaScript.
Interfaccia utente

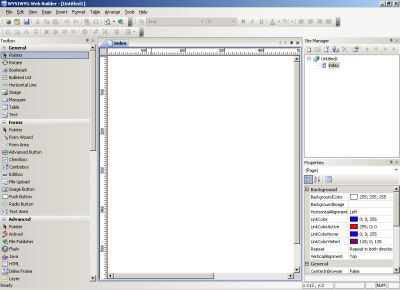
L'installazione avviene senza alcuna difficoltà, al termine della quale viene aggiunta sul Desktop di Windows un'icona di richiamo del programma. Al primo avvio, l'interfaccia utente restituisce la sensazione di avere a disposizione un tool di programmazione visuale, senza tuttavia far sembrare complesso l'approccio iniziale. Sulla sinistra della schermata principale si nota infatti l'area "Toolbox", in cui sono raccolti gli elementi principali necessari alla realizzazione di pagine web, aspetto che fa intuire il motivo del nome assegnato al programma. WYSIWYG è infatti l'acronimo di "What You See Is What You Get", stando a significare che quello che si vede è esattamente quello che si ottiene come risultato finale dell'impalcatura grafica. E trattandosi di codice HTML risulta evidente la finalità primaria del software e cioè rendere intuitiva la fase di sviluppo. Una pagina può infatti essere generata a partire dal comando drag and drop, che consente di selezionare un oggetto dal Toolbox, trascinarlo nella pagina di editazione e rilasciarlo nella posizione desiderata, rendendo quindi la definizione del layout particolarmente semplice.
Il programma presenta numerose altre caratteristiche di rilievo:
- Personalizzazione di menù e barre degli strumenti;
- Gestione completa di form con box di editazione e aree di testo;
- Supporto di pulsanti, combo box, checkbox, e pulsanti radio;
- Utilizzo di ogni genere di font, con relativi colori, dimensioni e stili;
- Modifica di ciascun elemento con codice HTML o JavaScript;
- Disponibilità di forme geometriche, quali rettangoli, triangoli, cerchi ed ellissi;
- Supporto Flash, Windows Media Player, Quick Time e Real Audio;
- Generatore di banner integrato;
- Supporto di barre di navigazione, menù e presentazioni multimediali;
- Importazione di pagine HTML esistenti, anche di altri progetti;
- Personalizzazione dei collegamenti con colori, formati e stili dedicati;
- Supporto di moduli aggiuntivi realizzati con il Web Builder Component Developers Kit;
- Gestione e supporto di template;
- Supporto multilingue;
- Supporto di tabelle con funzioni di merge e split;
- Gestione di immagini con strumenti di modifica ed applicazione effetti;
- Disponibilità di strumenti di disegno come linee, curve e poligoni;
- Gestione di oggetti feed RSS con opzioni di podcasting.
Nella parte destra della schermata iniziale trova posto la sezione "Site Manager", preposta alla gestione della struttura del sito ed all'inserimento, modifica o rimozione di pagine. Quando si hanno più pagine è infatti necessario che esse siano inglobate in un progetto rappresentato da un unico file.
Proprietà pagina

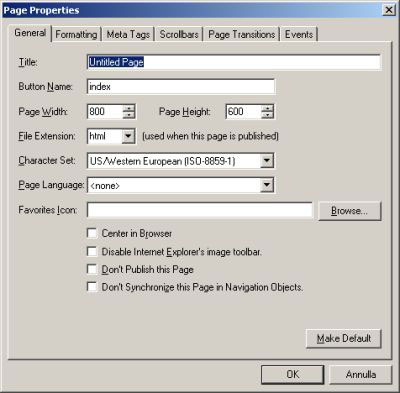
Uno dei primi punti da affrontare, è la definizione delle proprietà di una pagina, a partire dalla voce Page Properties del menù Page, oppure dalla lista contestuale attivata con il pulsante destro del mouse. La relativa finestra è composta da diverse schede per la configurazione dei parametri principali: formattazione, metadati, scrollbar, effetti di transizione ed eventi da associare agli oggetti. L'inserimento di un blocco di testo avviene con l'omonima opzione presente nel menù Insert, blocco che può successivamente essere spostato e ridimensionato a piacimento. Analogamente, un'immagine si aggiunge selezionando la voce Image, mantenendo la stessa praticità operativa. L'essenza di una pagina è costituita dai collegamenti, che consentono di passare da un contenuto all'altro in una stessa schermata, tra pagine diverse o siti. Per crearne uno è sufficiente selezionare un blocco di testo oppure un'immagine e scegliere il comando Link presente sempre nel menù "Insert". È tra l'altro possibile indicare se aprire il riferimento all'interno della stessa pagina web, in un popup, in una nuova finestra o scheda. Un comodo comando di anteprima è utile per rendersi effettivamente conto del lavoro svolto, aprendo una pagina o l'intero sito nel browser predefinito passando dal comando presente nel menù File oppure premendo il tasto F5. Per salvare un progetto nel formato proprietario .wbs occorre selezionare Save Web Site nello stesso menù "File". Nel caso si desideri pubblicare le pagine (tutte o solo quelle modificate), la voce Publish le salva in una cartella locale o le carica su un server remoto via FTP.
Esempio di template

Il contenuto può essere salvato anche come template e questi sono suddivisibili in categorie, per riutilizzarli nello stesso o in altri progetti. Vi è inoltre la possibilità di esportare i file in ASP e PHP, rivelando una certa versatilità.
In piena filosofia con le finalità del software è stata molto curata la sezione di documentazione (costituita da un ampio manuale), una guida in linea dettagliata ed una serie di pratici tutorial fruibili nel sito della casa madre. È inoltre disponibile anche un forum che affronta le principali tematiche e problematiche riguardanti l'utilizzo del programma.
WYSIWYG Web Builder è dunque un'utilità rivolta agli utenti meno esperti e a chi si avvicina per la prima volta all'ambiente di creazione di pagine web, ma può comunque risultare utile anche a chi desidera semplicemente aggiornare un sito personale senza dover necessariamente ricorrere a programmi più potenti ma anche più complicati da utilizzare.
[software id=""]