I CSS (Cascading Style Sheet) si propongono come pratico metodo per la definizione degli stili da adottare nelle pagine di un sito web. Hanno infatti favorito la separazione pressoché indispensabile tra i contenuti e la forma di presentazione, offrendo una gestione più semplice sia da parte dei programmatori che dei fruitori finali.

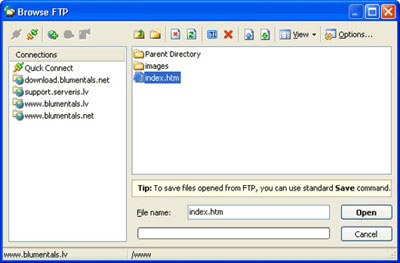
Rapid CSS 2008 è un pratico editor rivolto proprio alla creazione ed alla modifica di fogli di stile anche complessi, in modo rapido e semplice. Il lavoro può essere svolto sia manualmente che sfruttando le procedure incluse con il programma., che favoriscono il completamento automatico delle attività, grazie anche al supporto di funzioni di analisi del codice. Comode anteprime permettono di visualizzare costantemente i risultati per valutare la qualità dei progetti. Vi è poi la possibilità di apportare modifiche dirette con i linguaggi HTML e XHTML, evitando di dover ricorrere a tool esterni. Un client FTP integrato consente inoltre di caricare i file su un server remoto, pronti per essere pubblicati, potendo anche aprirli e salvarli direttamente.
Altre caratteristiche di rilievo del programma:
- Ampia personalizzazione di editor ed interfaccia;
- Evidenziazione della sintassi per documenti HTML e CSS;
- Validatore e correttore di CSS per individuare e correggere rapidamente gli errori;
- Tool di esplorazione del codice per visualizzare gli elementi e muoversi rapidamente tra essi;
- Strumento di controllo CSS per aggiungere, rimuovere e modificare le proprietà degli stili;
- Funzione di autocompletamento di CSS e HTML per aiutare a rammentare i nomi delle proprietà;
- Anteprima avanzata per conoscere nel dettaglio le specifiche di ciascun elemento selezionato;
- Conformità con gli standard CSS ed i diversi browser;
- Integrazione con validatori CSS W3C e HTML;
- Strumenti di formattazione e compressione del codice;
- Funzione avanzata di ricerca e sostituzione di stringhe all'interno dei file;
- Clipboard in grado di gestire oggetti multipli.

Terminata la fase di installazione, una procedura guidata aiuta l'utente nella definizione della prima configurazione di base, scegliendo il tipo di file primario, le specifiche predefinite di HTML e CSS, il layout dello spazio di lavoro (normale, compatto o completo), il tipo di interfaccia (moderno, standard o classico) e l'associazione dei file al programma.
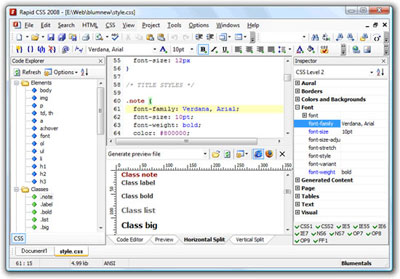
L'interfaccia permette la gestione contemporanea di più documenti ed a ciascuno di essi viene dedicata un'apposita finestra, passando da uno all'altro attraverso pratiche schede. Le barre degli strumenti sono state ideate in stile Microsoft Office per rendere familiare l'approccio con le principali funzionalità dell'applicazione. Tasti scorciatoia programmabili sono utili per il richiamo immediato dei comandi che si usano con maggiore frequenza.

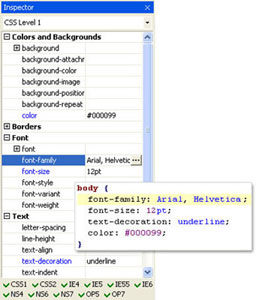
La parte centrale dello spazio di lavoro è dedicata alla stesura del codice e l'organizzazione a schede fa passare con grande immediatezza alla visualizzazione in anteprima ed alla suddivisione verticale od orizzontale dell'area stessa, associando sempre la vista d'anteprima. La finestra Code Explorer disposta alla sinistra della sezione di editing elenca l'insieme di elementi disponibili ed una volta selezionati si ottiene il dettaglio delle relative proprietà nella finestra Inspector, che si trova invece alla destra della area di editazione stessa. La stesura del codice è facilitata da caratteristiche tipiche dei principali editor, come la numerazione automatica delle righe, il word wrap, i bookmark, l'evidenziazione ed il rientro del codice e livelli multipli di undo/redo.

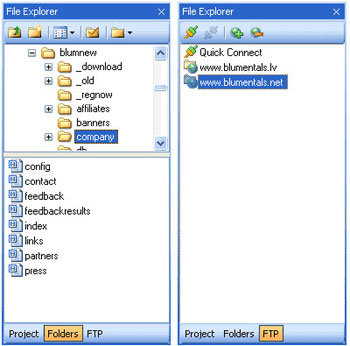
File Explorer fornisce un rapido accesso alle risorse locali e di rete, potendo anche cancellare, rinominare e spostare i file. Il supporto di una libreria di codice è utile per generare blocchi di istruzioni che sono così riutilizzabili nel tempo. I file, CSS a parte, sono creabili in una varietà di formati: PHP, HTML, XHTML, WML, ASP, XML,VB, Ruby, Java e Perl. Si ha così la possibilità di lavorare con diversi tipi di linguaggi, basandosi anche su template predefiniti. La definizione di progetti è conveniente quando occorre operare con gruppi di file, soprattutto se corrispondono a siti diversi.

Si possono così a rintracciare con più facilità e velocità i file d'interesse, rendendo anche meno complicato l'inserimento nell'FTP grazie all'opzione "Publish Project to FTP" dell'omonimo menù. Oltre al nome del progetto, è necessario indicare la cartella radice con relative sottocartelle, specificando quali tipi di file includere in esso.
L'opzione "New Style Sheet Wizard" del menu "File" lancia una procedura guidata per la creazione di fogli di stile dalle caratteristiche basilari. Lascia scegliere tipo di font, dimensione e colori di testo, sfondo e collegamenti. Può risultare utile anche per acquisire maggiori conoscenze sull'argomento, a cominciare da elementi di base. Il menù "Search" si propone per l'ampia disponibilità di strumenti di ricerca e sostituzione di stringhe o di selezione bookmark. Si apprezza in particolare l'opzione "Match Bracket" per verificare l'esatta corrispondenza tra parentesi aperte e chiuse contenenti blocchi di istruzioni. Quando si scrive del codice, sia che si tratti di pagine web, script o fogli di stile, capita frequentemente di dover riutilizzare una medesima struttura o frammenti di codice, risultando perciò utile poterli salvare.

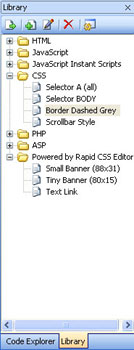
L'utente ha a disposizione gli strumenti Library e Template per memorizzare blocchi definiti personalmente e per derivarne dei nuovi da quelli già esistenti. Per utilizzare l'interfaccia Library occorre prima attivarne la vista mediante il menù "View". Per inserire un frammento di codice nel punto in cui si trova il cursore è sufficiente selezionarlo nel relativo gruppo di appartenenza e cliccarlo due volte, od in alternativa servirsi del classico drag and drop. Per aggiungere del codice alla libreria occorre aprire "Edit Library" del menù "Options", scegliere una delle cartelle disponibili o crearne una nuova con il pulsante "New Folder" e cliccare "New Snippet". Si apre la finestra di editor in cui si può inserire nome, titolo e contenuto voluto, potendo anche assegnare una combinazione di tasti scorciatoia. La sezione "Preferences", richiamabile dal menù "Options", fa configurare i parametri di editor, file, tipi di documento, linguaggio, anteprima e tool esterni, riuscendo così a personalizzare il software in base ad esigenze specifiche.
Rapid CSS 2008 si conferma un valido strumento per la stesura di codice in diversi linguaggi di programmazione, rivolto soprattutto alla definizione di fogli di stile da utilizzare in pagine web, risultando utile anche agli utenti privi di particolare esperienza.
[software id="326"]
