Linguaggio Javascript e Sothink Tree Menu
JavaScript è un linguaggio basato su script orientato agli oggetti tra i più diffusi per la generazione di componenti da inserire nei siti Internet. Si caratterizza per il fatto di essere di tipo interpretato, pertanto il suo codice non deve essere compilato e viene direttamente gestito ed eseguito dai client tipicamente integrati nei browser.
Tra le varie funzionalità offerte vi è quella di creazione di menu per rendere le pagine meglio fruibili dai visitatori o più accattivanti nel loro aspetto. Specifici tool si prestano per rendere tale attività più agevole ed alla portata di tutti gli utilizzatori, senza la necessità di avere particolari nozioni di programmazione.
Tra questi si segnala Sothink Tree Menu, che si caratterizza per l'intuitività d'uso, merito di un'interfaccia amichevole che rende le operazioni principali prive di particolari difficoltà. I lavori eseguiti risultano compatibili con i principali programmi di navigazione, come Internet Explorer, Firefox, Opera, Google Chrome e Safari. Gli utenti più esperti possono inoltre utilizzarlo all'interno di software avanzati per la progettazione di siti web sul genere di Dreamweaver ed Expression Web, con relativi plugin selezionabili durante l'installazione. Sothink Tree Menu è un prodotto shareware e la licenza di prova ha la durata di 30 giorni, durante i quali è possibile approfondirne la conoscenza.
Scelta del layout dello spazio di lavoro
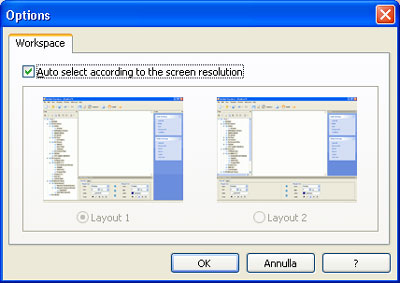
Alla prima esecuzione occorre scegliere la modalità di risoluzione nella quale si presenta l'area di lavoro ed è consigliabile lasciare spuntata la casella di controllo "Auto select according to the screen resolution" per adattare automaticamente le dimensioni alla risoluzione in uso. E' comunque possibile successivamente modificare l'impostazione mediante la voce "Options" del menu "Advanced".

Creare un menu da un modello
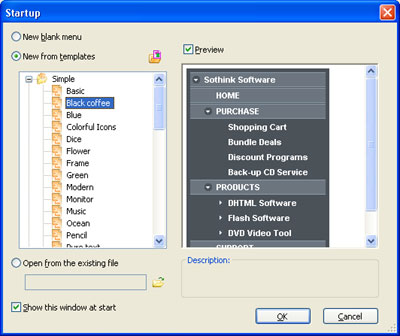
Ad ogni avvio viene aperta la finestra "Startup", disattivabile con la casella di controllo "Show this window at start", che fa scegliere tra un menu ex novo ("New blank menu"), un file esistente ("Open from the existing file") od un modello tra i numerosi disponibili ("New from templates"). Ipotizziamo di scegliere quest'ultima opzione e di selezionare il modello "Black coffee", di cui viene visualizzata una pratica anteprima nell'area di lavoro, che consente di valutarne l'aspetto, proseguendo poi con la selezione del tasto "OK".

La finestra principale
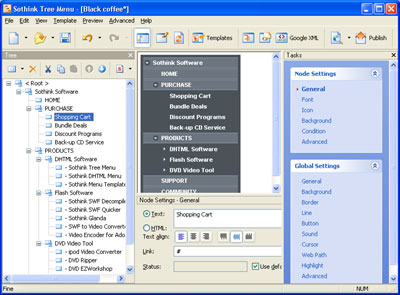
A questo punto si apre la finestra principale contenente tutti gli strumenti di editing per apportare le modifiche desiderate. Centralmente si ha la vista del menu appena generato ed alla sua sinistra si trova il pannello "Tree", che include l'albero contenente tutti i nodi ed riferimenti alle voci che lo compongono.

Modificare le proprietà delle voci
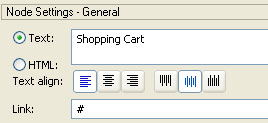
Per apportare una modifica ad una voce basta selezionarla ed eseguire l'operazione desiderata. Si può ad esempio cambiare la sua intestazione mediante il campo editazione disposto sotto l'anteprima e le variazioni sono visibili in tempo reale. Sulla destra dell'area di anteprima è disponibile il pannello “Node settings”, che consente di modificare diversi parametri relativi a font, icone e sfondo.


Cambiare le proprietà dei font
Si possono modificare le proprietà dei font distinguendo tra visualizzazione normale e "mouse over". Questa funzione permette di variare le caratteristiche al passaggio del puntatore del mouse sulla voce, ad esempio per meglio evidenziarla. Una possibile prova può essere di selezionare la voce "DHTML Software" nell'albero e la sezione "Font" del pannello Node Settings. Nella scheda "Normal", sezione "Mouse Out", scegliere quindi il carattere "Verdana, Arial" con "Size" 8, e nella sezione "Mouse Over" scegliere "Arial" con "Size" 40. Passando il puntatore del mouse sulla relativa voce si può quindi valutare un'anteprima del risultato. Procedendo in modo analogo sono modificabili altri parametri, quali colore, stile e background.



Pubblicare i menu
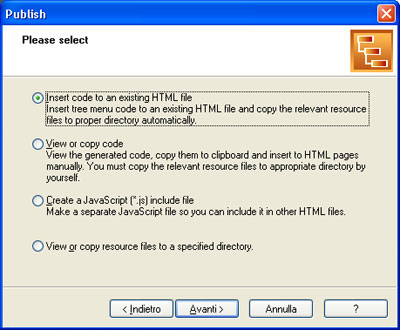
L'ultimo passaggio è quello di pubblicare i risultati ottenuti, che può avvenire mediante un pratico wizard richiamabile con il tasto "Publish" disposto nella parte destra della barra degli strumenti. Vi sono alcune opzioni tra le quali scegliere:
- Inserire direttamente il codice in un file HTML esistente;
- Visualizzare il codice generato, copiarlo ed incollarlo manualmente in una pagina HTML;
- Generare un file JavaScript separato per associarlo ad altri file HTML;
- Visualizzare o copiare i file in una specifica cartella.
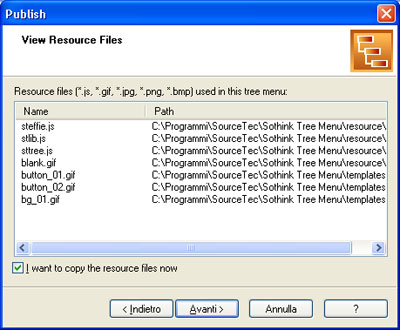
Si supponga di scegliere l'ultima opzione e verrà successivamente aperta una finestra contenente tutti i file associati al menu, sia relativi a JavaScript che alle immagini e potendo infine scegliere la destinazione di memorizzazione.



Sothink Tree Menu si evidenzia dunque per immediatezza e semplicità d'uso, grazie alla disponibilità di numerosi template, offrendosi al tempo stesso come valido supporto anche per gli utenti più esperti, che debbano ciò creare menu senza riferimenti iniziali.
