Maqetta rappresenta un tool di sviluppo open source per la creazione e la gestione di pagine web secondo una modalità completamente visuale, caratterizzato da una piena compatibilità con HTML5 (desktop e mobile). L'editor è basato su una logica WYSIWYG con supporto drag and drop per facilitare la stesura del codice sia agli utenti meno esperti che a quelli più smaliziati. Il browser integrato consente di valutare l'anteprima delle pagine definite parallelamente alla visualizzazione del codice sorgente.
Maqetta: attivazione del server

Queste sono al momento visualizzabili attraverso Google Chrome, Mozilla Firefox 3.5 o superiore e Safari 5. Tra le caratteristiche di Maqetta si evidenzia un ampio set di opzioni di personalizzazione per migliorare il flusso di lavoro secondo varie esigenze. Vi è ad esempio la possibilità di ricorrere a JavaScript, utilizzare fogli di stile (CSS), plugin, widget OpenAjax e temi da applicare alle pagine. I team di sviluppo possono contare anche su specifiche per generare commenti, note e revisioni in stile forum.
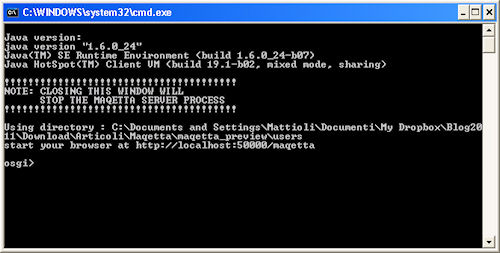
Una funzione specifica consente ai web designer di progettare interfacce grafiche a partire da una semplice modalità "wireframe" per rappresentarle come se fossero disegnate a mano. Opzioni di esportazione permettono poi di elaborare i modelli all'interno di altri ambienti di sviluppo integrati (IDE), come ad esempio Eclipse. Per installare localmente Maqetta occorre per prima cosa verificare di avere già il supporto Java 5 e proseguire con l' attivazione del server mediante l'esecuzione del file "maqetta.local.win.bat" presente nel relativo pacchetto.
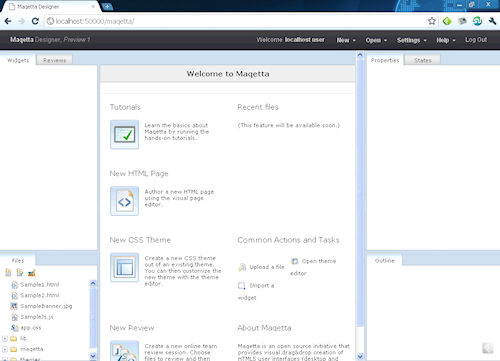
Viene quindi aperta una finestra DOS nella quale dovrebbe apparire un messaggio di avvenuta attivazione, che non dovrà essere chiusa per non interrompere il medesimo processo. A questo punto si può aprire una pagina del browser in uso all'indirizzo http://localhost:50000/maqetta per entrare nella pagina "Maqetta Designer". La parte centrale di "benvenuto" include i collegamenti per passare a sezioni di tutorial e documentazione e per svolgere azioni principali, quali creare una pagina HTML, un tema CSS o una sessione online di revisione. Nella parte sinistra della pagina principale sono collocate le aree relative a widget, review e file, mentre in quella destra vi sono i riferimenti a proprietà, stato e struttura dei progetti in corso. Le pagine in elaborazione vengono organizzate a schede in modo da poter passare rapidamente da una all'altra e il layout delle impostazioni è stato pensato per snellire il flusso di lavoro.
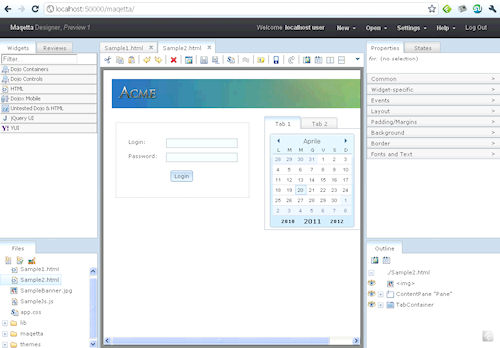
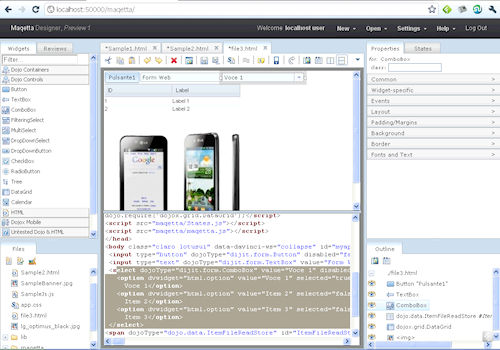
La parte superiore dell'interfaccia è caratterizzata dai menu a tendina "New", "Open", "Settings" e "Help", attraverso i quali si può accedere ai comandi principali ed all'aiuto in linea. Per creare un nuovo file occorre attivare il menu "New" e scegliere ad esempio una voce tra "HTML", "CSS", "JavaScript" e "Theme". In una nuova pagina HTML, inizialmente vuota, la barra degli strumenti consente in modo comodo e veloce di richiamare i principali comandi, quali ad esempio copia, taglia, incolla, annulla, ripristina, salva e inserisci nota. Include inoltre icone per visualizzare la pagina in anteprima nel browser in uso, cambiare tema e layout, selezionare un device mobile (iPad, iPhone, Android e BlackBerry) e cambiare il tipo di visualizzazione. Questa è impostabile secondo le modalità solo disegno, codice sorgente, disegno e sorgente in suddivisione verticale od orizzontale per consentire agli utenti di utilizzare le finestre di lavoro in base alle singole preferenze.
Area gestione preferenze

La scheda "Outline" comprende l'elenco degli elementi e degli oggetti appartenenti al progetto e, quando vengono selezionati, nella scheda "Properties" appaiono le relative proprietà modificabili dall'utente, mentre nell'area sorgente viene parallelamente selezionato il relativo codice descrittivo. I componenti appartenenti alla ricca scheda Widget possono essere facilmente inseriti all'interno di una pagina con un "drag and drop", potendo anche riposizionarli a piacere sino ad ottenere il risultato desiderato. In modo analogo si possono inserire immagini a partire dalla scheda Files collocata nella parte inferiore sinistra dell'angolo di lavoro. Per aggiornare l'elenco immagini si può utilizzare il menu contestuale e scegliere quindi l'opzione "Upload file".
Per semplificare ulteriormente la gestione, Maqetta assegna automaticamente dei valori iniziali ove previsto dagli elementi stessi e con un doppio clic su essi è possibile modificarli in qualsiasi momento. Il menu "Settings" contiene la voce "Preferences", la quale apre un pannello di controllo con i parametri concernenti le impostazioni di formattazione JavaScript e dell'editor visuale HTML, quali tipo layout, visualizzazione griglia e override CSS.
Maqetta si rivela uno strumento potente e affidabile di supporto allo sviluppo e alla gestione di progetti web appartenenti a diversi ambiti, caratterizzato da un ricco set di funzioni e ampiamente configurabile da parte degli utenti.
[software id="38632"]