Sul piano della estendibilità Safari non sarà forse mai come Firefox. La possibilità di arricchire il browser con piccoli plugin esterni è stato uno dei cavalli di battaglia della Mozilla Foundation nella diffusione del loro browser. Centinaia di sviluppatori indipendenti di tutto il mondo hanno regalato agli utenti strumenti di valore spesso enorme. Add-on e plugin per Safari non mancano di certo. Ottima l'iniziativa di creare un sito che raccoglie e recensisce le più significative. Si tratta di pimpmysafari.com. Si noterà subito che siamo ben lontani dai ricchissimi database di estensioni per Firefox.
Tra gli add-on di Firefox più desiderati da chi sviluppa per il web ed è curioso di smanettare con il codice e con il design, c'è per esempio la famosa Web Developer Toolbar. Alcune sue funzionalità, quelle minime ed essenziali, sono state implementate nel plugin che presentiamo qui: WebDevAdditions. é freeware, pesa solo 170kb, potrebbe essere migliorato e arricchito. Ma è già un discreto punto di partenza.
Si installa come plugin SIMBL, il cui pacchetto di installazione è presente nel file DMG da scaricare. Un documento readme contiene comunque le semplici istruzioni necessarie. Dopo aver riavviato il browser, si noterà la creazione di una nuova sezione nel menu Composizione. Contiene una serie di voci che esplicano molto bene le funzionalità di WebDevAdditions.
É possibile visualizzare in una nuova finestra il codice dei CSS collegati alla pagina. É possibile aprire una console Javascript per il debug degli script. La parte forse più interessante è quella con le diverse funzioni in gradi di disabilitare con un click alcuni elementi della pagina come i fogli di stile, le immagini, le tabelle, gli oggetti come filmati esterni o Flash. Si tratta, come si sa, dei test minimali di accessibilità su una pagina.
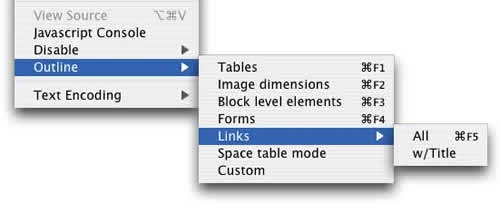
La parte 'Outline' opera un'evidenziazione di vari elementi contenuti nel menu. Un modo veloce e semplice per avere dettagli su di essi senza bisogno di accedere alla visualizzazione del codice sorgente.