CSS Code Assembler è una utility freeware, leggerissima sull'hardisk, che permette di costruire velocemente i propri fogli di stile.
Non ha bisogno di installazione, perchè l'interfaccia del programma si apre direttamente nella finestra del browser. E' compatibile con Internet Explorer 5 e superiori, Netscape 6 e Mozilla1; Netscape 4 ed Opera 6 hanno invece qualche piccola difficoltà di funzionamento.
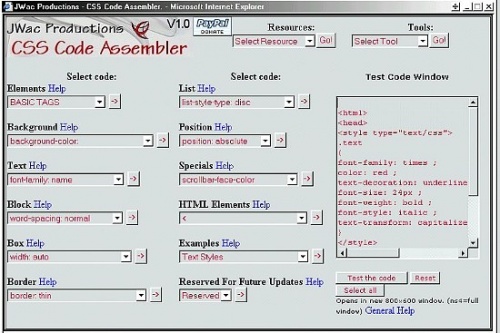
Come si può notare dallo screenshot, è presente una serie di menu a tendina dai quali vanno selezionati i tag, i marcatori e gli attributi, che inseriremo nella casella del codice semplicemente cliccando sulla freccia. Una volta selezionato tutto ciò che ci serve, il codice può essere testato in una pagina di prova che si aprirà in una nuova finestra del browser.
Si può quindi intuire che CSS Code Assembler non è un programma che possa risultare risultare utile anche all'assoluto neofita dei css, perchè il suo utilizzo presuppone almeno una conoscenza di base dei fogli di stile e della sintassi dei comandi. Ha il pregio, però, di velocizzare notevolmente la selezione dei marcatori e degli attributi che vanno a costituire l'intero codice, che potrà essere copiaicollato nel Notepad e salvato come file css oppure inserito in una pagina html come foglio di stile incorporato. Se lo si desidera, con CSS Code Assembler è possibile creare anche l'intelaiatura di una pagina html, perchè nel menu HTML Elements sono selezionabili tutti i vari tag di base.
Un'avvertenza da tener presente: nel codice degli attributi inseribili non è compreso il punto e virgola finale, che va aggiunto a mano: si tratta di una carenza certamente superata nella prossima versione del programma.
Accanto ad ogni menu di selezione esiste un richiamo all'help per quella particolare categoria di marcatori, e in basso a destra un help generale. In alto, invece, c'è il menu Risorse, con un elenco di link a tema css, con tutoriali e pagine informative, ed il menu Tools, dal quale è possibile accedere alle tabelle dei Web Safe Colors, al Color Wheel ed alla Color Test Page, estremamente utili per facilitare la scelta dei colori.